We’ve all heard it: your website’s loading speed is critical. It impacts SEO, discoverability, user experience, and conversion rate. Yet, chasing the ultimate speed score feels like a never-ending grind. Finding the right areas to optimize can be more crucial than achieving a perfect score. So, how valuable is it, really?

Recently, a client asked me, “Why should I care about shaving off milliseconds when internet speeds are so fast today? Does it even matter?” And I get it. But our expectations have skyrocketed. We’ve gone from chill with a few seconds of load time to losing it if our screens take more than a blink to respond. Improved internet speeds have just moved the bottleneck.
Perfecting every millisecond may seem obsessive, but with our high expectations, every tweak counts. Yet, the truth is, the quest for perfect speed can be a time sink. Instead of obsessing over a perfect score, we need to focus on meaningful improvements that impact the user experience and overall site performance. Balancing these efforts can lead to better outcomes than chasing an elusive perfect score.
Yep, that 99 bothers me too, but set aside your inner monk and focus on what really matters.
Why Page Speed Matters
Google’s Core Web Vitals has site owners obsessing over their setups. These metrics focus on load time, interactivity, and content stability across devices. The goal is clear: shorten the gap from clicking to consuming. The scores, built on Largest Contentful Paint (LCP), Interaction to Next Paint (INP), and Cumulative Layout Shift (CLS), are out of 100%. But chasing that perfect score can be misleading.
Why should we care about Core Web Vitals? Because Google does. Your CWV score can be the tiebreaker between two similar sites, deciding who gets more traffic. And more traffic means more clicks, engagement, and ad revenue. Google’s algorithm loves fast, stable sites. If you’re ignoring CWV, you’re missing out on a critical ranking factor.
Let’s break it down further. Website speed has a direct impact on SEO and discoverability. Google rewards fast sites with better rankings. If your site loads slowly, you’re buried in search results. Users won’t find you, and your organic traffic suffers.
User experience hinges on speed. A slow site frustrates visitors and spikes bounce rates. They’ll bail before even seeing your content. Fast sites keep users hooked, boosting their experience.
And don’t forget your bottom line. Speed drives conversion rates. A quicker site means a smoother user journey, leading to more buys, sign-ups, or clicks. Every millisecond counts and slow speeds kill your conversions.
But here’s the catch: chasing a perfect 100% score is a wild goose chase. You can sink endless time and resources into optimizing every little detail. The reality? You’ll hit diminishing returns. Instead of obsessing over perfection, focus on meaningful improvements. Prioritize what matters: improve load times, reduce delays, and keep your layout stable. But remember, the perfect score is a myth. Strive for excellence, not perfection. Focus on the changes that truly impact your users and your business.
Focus on the Metrics That Matter
Not all Core Web Vitals are created equal. If you’re going to obsess over one metric, make it Total Blocking Time (TBT). TBT measures the time between the First Contentful Paint and the Time to Interactive. It accounts for 30% of your CWV score, making it the heaviest hitter.
Why does TBT matter so much? Because it reflects how quickly your site becomes usable. Long TBT means users are stuck waiting, unable to interact with your page. It’s a killer for user experience. To reduce TBT effectively, minimize JavaScript during the critical loading phase. Every script you defer until after interaction speeds things up. Small tweaks here can drastically cut TBT, especially for mobile and older devices.
But don’t stop at the Total Blocking Time. Largest Contentful Paint (25%)and Cumulative Layout Shift 15% are crucial too, making up another 40% of your score. LCP measures loading performance, a slow LCP means users see a blank or incomplete page for too long. Improve LCP by optimizing images, using efficient caching, and ensuring server responsiveness.
CLS measures visual stability. If elements move around as your page loads, it’s a bad experience. Reduce CLS by setting size attributes for images and videos, and avoiding late-loading ads that shift content.
Prioritize these metrics. Focus on TBT for the biggest impact, but don’t neglect LCP and CLS. A balanced approach will yield the best results, improving both user experience and your CWV score. Remember, it’s not about perfection, but meaningful, user-centric improvements.
Start with these and you’re halfway there:
- Optimize and Defer JavaScript Execution: Reduce blocking time by optimizing and deferring non-critical scripts. Minify JavaScript files and use the
deferattribute for non-essential scripts. - Use a CDN like Cloudflare to Improve LCP: Improve load times by caching content across multiple servers worldwide.
- Lazy Load Images and Videos: Delay loading of off-screen content to reduce initial load time. Add
loading="lazy"to image and iframe tags to implement lazy loading. - Specify Dimensions for Images to Reduce CLS: Prevent layout shifts by setting explicit width and height attributes for images. Use compressor.io to optimize and resize images.
Targeting High-Traffic Pages for Optimization
Don’t fall into the trap of optimizing your entire website for Core Web Vitals. The score is calculated on a per-page basis, not site-wide. This means spending endless hours perfecting your homepage may barely move the needle.
Instead, be strategic. Identify the pages that draw the most traffic and focus your efforts there. High-traffic pages are your goldmine. For a media site, that might mean targeting your top articles. For an e-commerce site, it’s likely your best-selling product pages.
Use analytics tools to see where your traffic flows. Look at which pages users land on most frequently and which ones they spend the most time on. These are your high-impact targets.
Once identified, optimize these pages for Core Web Vitals. Improve their load times, interactivity, and stability. Small tweaks on these high-traffic pages can lead to significant gains in user experience and conversion rate.
Set Realistic Goals
Chasing a perfect 100% Core Web Vitals score? Forget it. It’s a waste of time. Most websites will never hit that mark, and striving for it drains your time, money, and sanity. Endless tweaking brings diminishing returns and makes your site harder to update. For large teams, this is a nightmare.
Set realistic goals and establish processes for continuous monitoring and optimization. This way, you keep your Core Web Vitals in check without obsessing over them. Focus on what truly matters: delivering a great user experience and keeping your site functional.
Caring about performance is crucial, but perfection is overrated. Prioritize meaningful improvements that enhance user experience and boost your bottom line. This balanced approach ensures your site stays fast and efficient without becoming a maintenance nightmare. So, aim high, but don’t lose sleep.
Continuous Optimization is Key
Your website is always evolving, and so are its performance challenges. Even without changes, your site can slow down over time due to various factors. This is why optimization isn’t a one-time task.
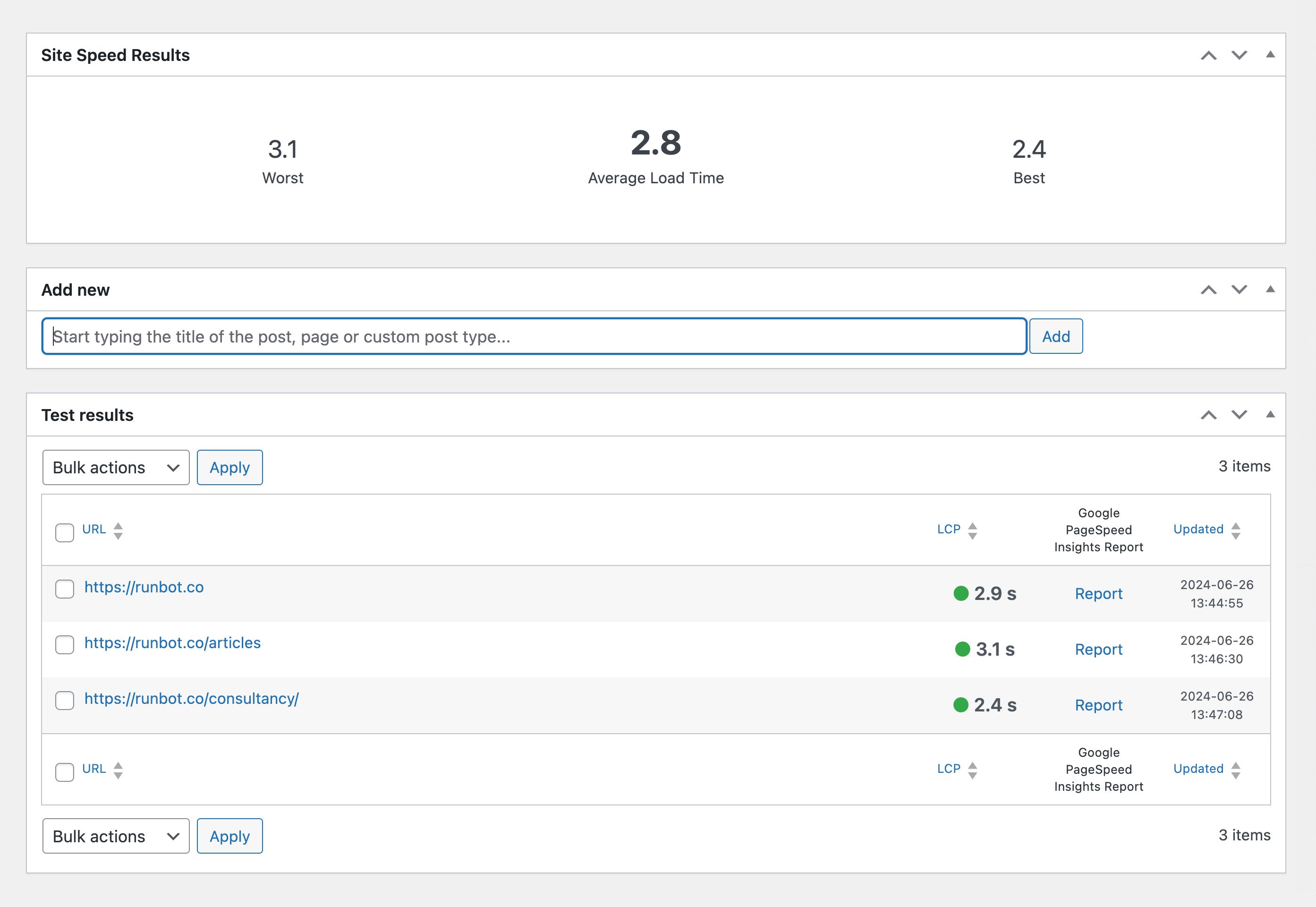
Setting up processes for continuous speed monitoring is crucial. Tools like the SpeedGuard plugin for WordPress make this easy. It regularly tests your site’s performance and notifies you of any issues.

Why is this important? Because staying on top of site speed keeps your user experience smooth and your SEO strong. Regular monitoring allows you to catch slowdowns early, preventing minor issues from becoming major headaches.
Define clear goals for your site’s speed and allocate the necessary resources to maintain them. Continuous monitoring and timely optimizations keep your site running efficiently. This strategy not only improves performance but also extends the lifespan of your site’s optimal state.
Don’t Waste Your Time
The Core Web Vital metrics matter, and ignoring them is not an option. Optimize where it counts. Focus on meaningful gains that impact your users and your bottom line. Speed optimization is an ongoing process, not a one-time fix. Allocate the right amount of resources to keep your site fast, but don’t let it dominate your priorities.
Remember, speed is just one of many important factors. If your basics are solid, speed alone won’t make or break your site. Strike a balance that works for your organization. Keep speed on your radar, but don’t let it drive you crazy. Prioritize wisely and keep your site healthy and efficient.